- 所在位置:
- 首页 >
- 编程技术 >
- JavaScript >
- js如何对字符出现次数进行统计?一文带你实现
js如何对字符出现次数进行统计?一文带你实现
Admin 2021-04-12 群英技术资讯 1642 次浏览

很多人比较好奇用javascript如何来统计字符的个数?这篇文章小编就给大家分享下用JavaScript统计字符串中字符出现的次数的代码,有需要或者感兴趣的朋友可以深入了解一下。
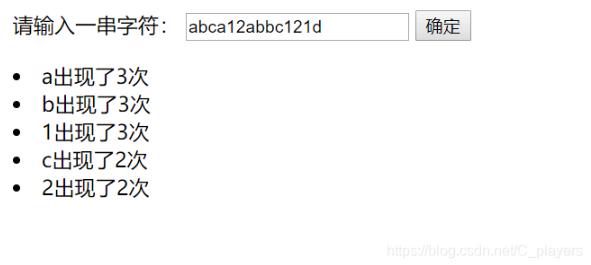
实现效果:输入字符串为”abca12abbc121d”,输出为:a出现3次,b出现3次,c出现2次,d出现1次,1出现3次,2出现2次。
方法一
<script>
var ary ="abca12abbc121d";
var obj = {};
var i = 0;
ary1 = ary.toLocaleLowerCase();
for(i = 0; i < ary1.length; i++)
{
key = ary1[i];
if(obj[key])
{
//对象中有这个字母
obj[key]++;
}
else
{
//对象中没有这个字母,把字母加到对象中
obj[key] = 1;
}
}
for(var key in obj) //遍历这个对象
{
console.log(key + "这个字符出现了" + obj[key] + "次");
}
</script>
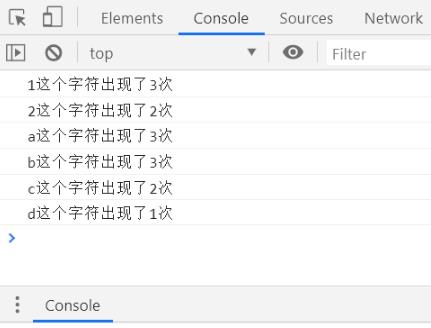
效果如下:

这个方法是利用了开发者工具来实现的
方法二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="sc/char-sunmmary.js"></script>
<script>
window.onload=function(){
var txtChars=document.getElementById("txt-chars");
var show=document.getElementById("show");
document.getElementById("btn-ok").onclick=function(){
var str=txtChars.value;
var charTotal=total(str);
// 降序
charTotal.sort(function(a,b){
return (a.count-b.count)*-1;
})
show.innerHTML="<ul>";
//slice(0,5)取前五
for(var ct of charTotal.slice(0,5)){
show.innerHTML+="<li>"+ct.char+"出现了"+ct.count+"次</li>";
}
show.innerHTML+="</ul>";
}
}
</script>
</head>
<body>
<label for="txt-chars">请输入一串字符:</label>
<input type="text" id="txt-chars" name=""/>
<button id="btn-ok">确定</button>
<p id="show"></p>
</body>
</html>
char-sunmmary.js
function Summary(char,count) {
this.char=char;
this.count=count;
}
// 传递字符串,返回出现频率
function total(str) {
var result=[];
for(var c of str){
var charObj=checkChar(result,c);
if(charObj==null){
result.push(new Summary(c,1));
}
else{
charObj.count++;
}
}
return result;
}
// 在数组arr中查找包含字符char的summary实列
//如果存在,则返回该实例,否则返回null
function checkChar(arr,char) {
var r=null;
for(var c of arr){
if(c.char==char){
r=c;
break;
}
}
return r;
}

以上就是JavaScript实现统计字符出现个数的示例,希望大家有所收获,更多JavaScript内容可以关注其他文章。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
猜你喜欢
-
JavaScript作用域有几种,作用域链如何理解
这篇文章主要介绍了如何理解JavaScript中的作用域,帮助大家更好的学习JavaScript,感兴趣的朋友可以了解下
-
JS中数组Array方法常用的有哪些,功能是什么
JavaScript的Array对象是用于构造数组的全局对象,数组是类似于列表的高阶对象,下面这篇文章主要给大家介绍了关于JavaScript数组Array的一些常用方法,需要的朋友可以参考下
-
用JS怎样设置时间范围的功能?
在实际项目中,设置时间范围的功能还是比较常见的,在很多数据多,需要做筛选的场景都应用,那么我们实现设置时间范围的功能有什么方法呢?本文给大家分享用JS实现设置时间范围的功能,感兴趣的朋友就继续往下看吧。
-
使用原生JS怎么写简单的五子棋小游戏
这篇文章主要为大家详细介绍了原生JavaScript实现简单五子棋游戏,文中示例代码注释的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
-
Node.js允许跨域访问怎样进行跨域请求
状况:本地的前端项目(uni-app)以及后台管理(vue-mongo-node)和本地mongo数据库前台项目端口是8082,后台数据接口是8081.跨域解决,直接上代码:uni-app的mainfest.json下: 红色部分代理(node设置允许跨域之后,不加这部分的代理也可以跨域请求) 可加可不加"app-plus":{/*5+App特有相关*/"splashsc
成为群英会员,开启智能安全云计算之旅
立即注册关注或联系群英网络
7x24小时售前:400-678-4567
7x24小时售后:0668-2555666

24小时QQ客服

群英微信公众号
CNNIC域名投诉举报处理平台
服务电话:010-58813000
服务邮箱:service@cnnic.cn
投诉与建议:0668-2555555
Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2020 群英 版权所有
增值电信经营许可证 : B1.B2-20140078 ICP核准(ICP备案)粤ICP备09006778号 域名注册商资质 粤 D3.1-20240008



